Wie iSmartFrame funktioniert
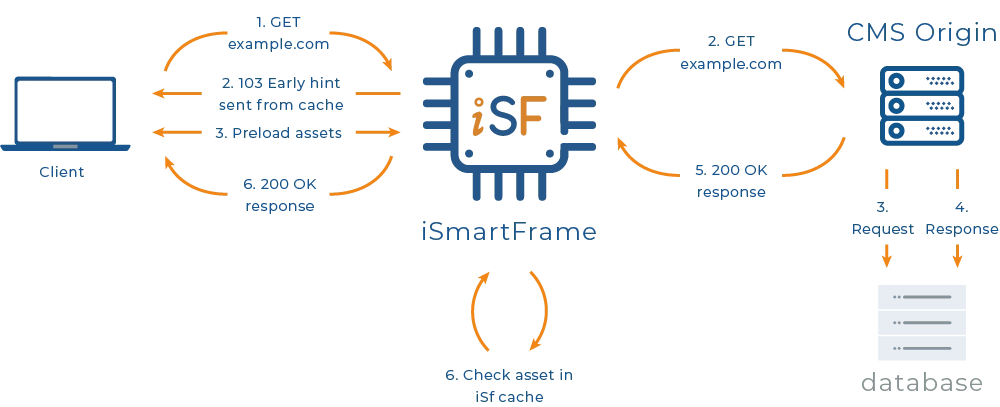
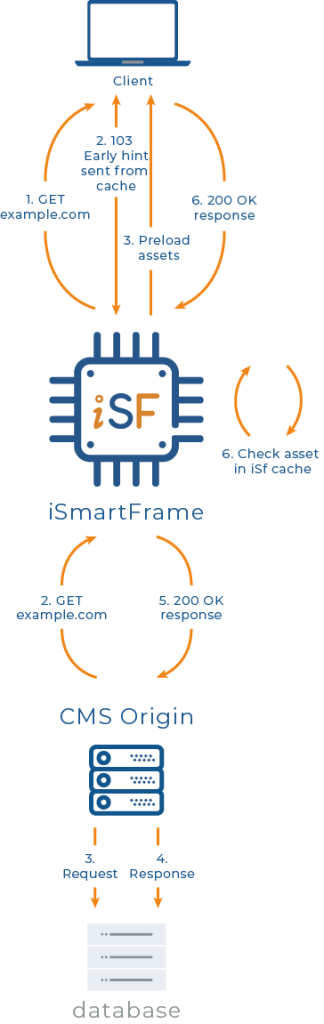
Umstellung der Supply Chain
iSmartFrame ändert die Supply Chain der Seite und verkürzt die Ladezeit um bis zu 50%.
Dank des fortschrittlichen Caching-Systems und der nativen Implementierung von 103 Early Hints bietet es eine beachtliche Verbesserung von Benutzerfreundlichkeit und Performance.
iSmartFrame ist ein CDN der 2. Generation, das die Performance der Infrastruktur auf eine neue Ebene hebt.
Es umgeht die Hindernisse, die Server-Architekturen sonst einschränken, indem es Ressourcen asynchron lädt.
Die neueste Technologie: 103 Early Hints
Die Plattform macht sich die „Server-Denkzeit‟ zunutze, wobei sie den Rendering-Prozess des Browsers verbessert und die Latenzzeit verringert.


Was ist 103 Early Hints?
103 Early Hints nutzt die Laufzeit des Servers, um asynchron Anweisungen an den Browser zu senden, mit dem Laden von Ressourcen zu beginnen, während der Ursprungsserver die vollständige Antwort kompiliert.
Durch das Senden dieser Hinweise an einen Browser, bevor die vollständige Antwort vorbereitet ist, kann der Browser herausfinden, was er tun muss, um die Webseite für Endbenutzer schneller zu laden.
Die smarteste Caching-Technologie!
iSmartFrame verwendet ein KI-gesteuertes Caching-System, um statischen HTML,zwischenzuspeichern
und die Gesamtzahl der Serveraufrufe um bis zu 87 % zu reduzieren: Es fragt den Server nur nach dynamischen oder aktualisierten Assets.
Um die Verschiebung des Inhaltslayouts (Content Layout Shift, CLS) zu verringern, reagiert der Cache auf Browseranfragen mit
seitenbezogenen kritischen CSS, die im Cache von der AI-Engine vorgeneriert und in die vorzuladende HTML-Seite eingefügt werden.
Die Plattform bietet stets Bilder in bester Qualität: Sie speichert in allen CDN's POP, Kopien jedes
einzelnen Bildes, die speziell für Mobilgeräte, Desktop und Tablet zugeschnitten sind.

KI-gesteuertes Caching
iSF verwendet ein fortschrittliches, KI-gesteuertes Caching-System, das sich an die Navigation der Nutzer und die Art der Anfragen anpasst und so die Serveraufrufe und die Antwortzeiten der Seiten reduziert.
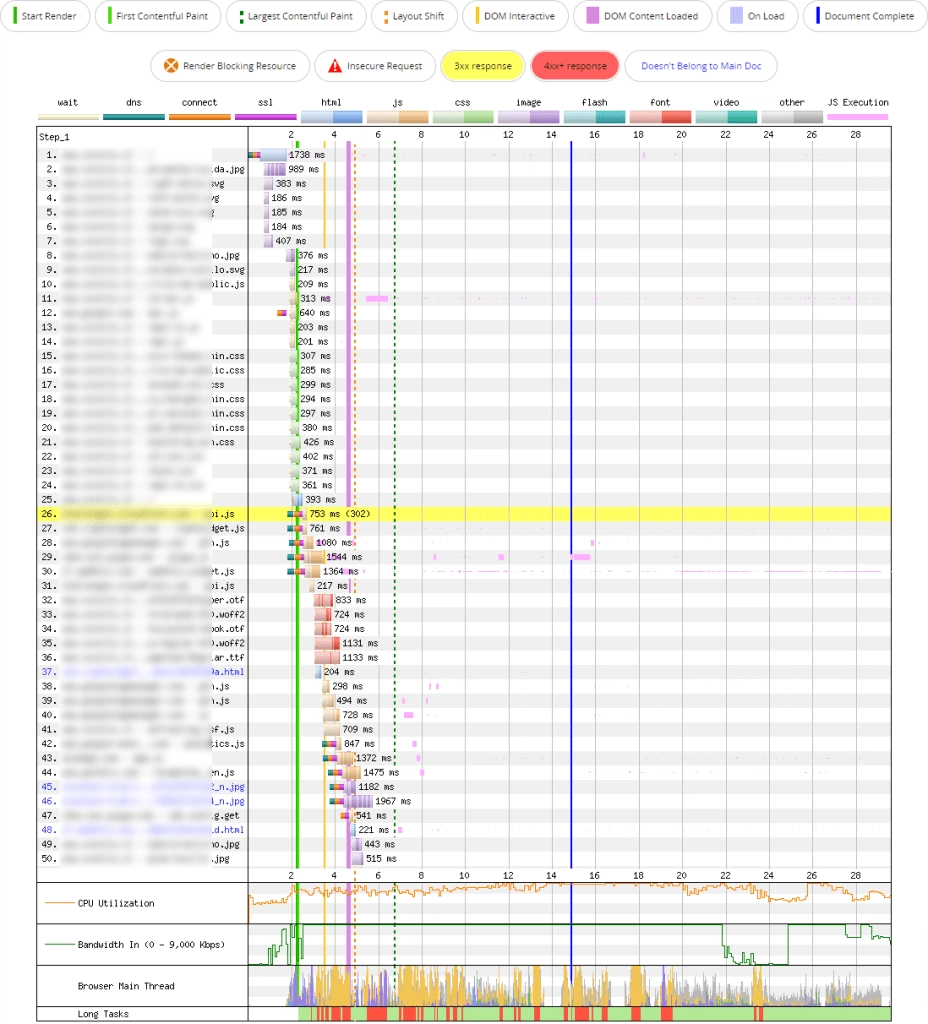
Waterfall Ladezeiten-Auflistung
Der KI-Algorithmus von iSF definiert die Verteilungskette neu, was sich direkt auf den Ladezeiten-Waterfall von Websites auswirkt: Er priorisiert die Elemente „above the fold‟ in Abhängigkeit von Geräte-Viewport, LCP, Critical Javascript und Fonts.
Die besten Assets für Ihr Online-Schaufenster
iSmartFrame optimiert die Inhalte Ihrer Website, bevor sie den Endbenutzern zur Verfügung gestellt werden: Es verbessert die Qualität der Inhalte und die Geschwindigkeit der Seitenwiedergabe.
Die Plattform kümmert sich automatisch um:
- JS- und CSS-Minifizierung und -Komprimierung
- Optimierung, Größenänderung und Formatierung von Bildern
Eine Vielzahl von Funktionen ist den Bildern gewidmet
Automatische Bildgrößenanpassung
Die Plattform stellt Kunden stets angepasste Bilder zur Verfügung. Ermöglicht die Bestimmung von Parametern zur Größenänderung von Bildern im Cache, ohne den ursprünglichen Inhalt des Servers zu beeinträchtigen.
Konvertierung des Bildformats
iSmartFrame konvertiert die Bilder in das Format WebP oder Progressive JPEG.
Bildkomprimierun
Für PNG- und JPEG-Bilder kann ein gemeinsamer Komprimierungsgrad festgelegt werden, um den besten Kompromiss zwischen Bildqualität und Größe zu erzielen.
Bild-Caching
iSF erstellt Kopien der Bilder in der richtigen Größe für alle Geräteklassen und speichert sie in jedem CDN POP
Automatisches Lazy Loading
Das System ermöglicht Lazy-Loading-Richtlinien für Bilder, einschließlich Low Quality Image Processing (LQIP), und für „above the fold‟- oder Hintergrundbilder.

