John Smith
You have 4 new messages
You have 4 new messages

As a matter of fact, this tool is a free and open-source application which has been developed to analyse the performance and accessibility characteristics of web pages. The results of these analysis are an essential source of inspiration for improving a website. One of the key elements of this resource is its versatility, as it answers in one screen the questions and needs of SEO experts and consultants, developers and graphic designers. Lighthouse’s goal, like many other software offered by Google, is to make a contribution to the user experience optimization, in order to make navigation on the website fast and smooth, that is it to say, fluid and pleasant.

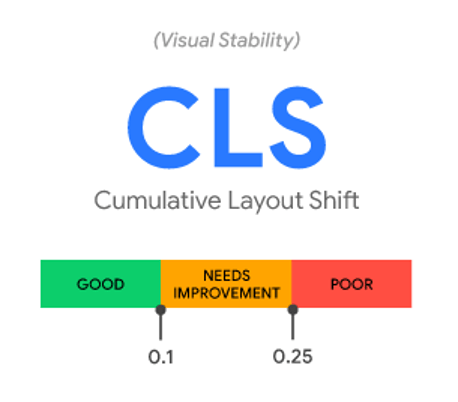
This type of analysis tools has become even more important over time. User Experience has become the main ranking factor for Google since the Google Page Experience update was released last year, introducing Core Web Vitals. These metrics actually measure the user’s browsing quality, while also including the pages loading speed, their visual stability and the speed of interactions. It is always important to remember that good UX minimizes the bounce rate, with positive effects on CRO and digital marketing strategies, which are particularly crucial when it comes to e-commerce websites.
In this article we’ll have a look on the main features of Google Lighthouse, with a detailed overview of how the various tools of this resource work. We will also show you how you can use them to improve the performance of a website.
[divilifeshortcode id=’9530′]
As previously mentioned, Lighthouse is a fully automated and open-source tool that aims to optimize the performance and quality of web apps in general. It is a page testing tool that performs a series of analysis which results are summarized in a report showing the scores obtained. Due to its completeness and versatility, it can be defined as a tool halfway between UX and SEO, even if it has the limit of not allowing the audit of an entire site, but only of individual URLs.
Performing an analysis is really easy. You need to install Google Chrome, choose the URL you want to audit and click the right mouse button. In the drop-down menu, you will need to choose the “Inspect” command.
At this point the screen will split into two parts. In one of these, the site to be inspected will be shown. The other part will show the tools for developers of the Chrome browser, which offer various options including Lighthouse, which will immediately start the analysis of the selected resource as soon as you click on “Generate report“.

Furthermore, it is possible to:
The test can be run on both the mobile and desktop version of a page. Results will arrive in seconds or at most a few minutes.
This warning may appear. In this case it is better to follow the advice if you have downloaded other Chrome extensions, as the results may be skewed by the data in the cache.
The results and scores that emerge from the report can sometimes be surprising, because they discover weaknesses and areas for improvement that are often unexpected for the developers or SEO consultants themselves. In addition to an accurate analysis of performance and other elements that we will see in detail, Lighthouse provides, in fact, a fairly accurate SEO audit and also practical advice that help to improve the score.
The report analyses five categories:
Lighthouse assigns scores in cents in order to measure the levels reached by the resource during the audit to all of them except PWA.

Performance
The analysis obviously starts with the performance of the site with particular attention to:
As you can see, the loading speed of resources is considered under different aspects since it is one of the fundamental parameters to ensure a good UX. However, Lighthouse does not limit itself to just giving values: it identifies the reasons for the slowdowns and provides advice on the actions necessary to optimize this performance.
Progressive web app (PWA)
Originally the heart of Google Lighthouse, today it matters primarily to Progressive web App providers. It helps to understand if the website is returning errors, registers a service worker or works offline.


Best Practices
Best practices analysed and measured by Lighthouse are 16 and they essentially concern the security aspects. Google Lighthouse evaluates the proper functioning of SSL protocol, the use of HTTP and HTTP / 2, the presence of invalid APIs, the vulnerability of the JavaScript libraries.
Accessibility
This category deals with an often overlooked but really important aspect: the accessibility of a website or app for people with disabilities. The audit considers buttons, links, attributes to images for the description of the content from screen readers for visually impaired users and also evaluates colours and contrasts. Also in this case, the analysis is accompanied by practical advice.


SEO
The analysis evaluates whether the page can be crawled by search engine bots and displayed in search results. Lighthouse audits are 14 and they make particular attention to the optimization of the mobile version of the websites, the application of structured data and tags such as:
If the website or app does not obtain the maximum score, it is advisable to perform all the suggested actions.
Google also provides other free software to improve the performance and UX of sites and apps, always with great attention to the loading times and responsiveness of the versions for mobile devices. Among these should be reported testmysite.withgoogle.com which is aimed at those who want more information on the speed of loading from mobile. In addition to PageSpeed Insight, this tool is joined by Mobile Friendly Check which highlights errors and resources that are only partially loaded.
All these analysis tools should be consulted periodically, in order to follow their advice, to carry out the suggested actions, and to get ideas for further improvements and optimizations. However, following the instructions sporadically is not enough: the information from Lighthouse and other tools must be used to create a constant analytical and verification process and to continuously optimize the performance and characteristics of a site. You can do it on your own if you can, or by contacting developers, graphic designers and SEO consultants or, even better, by using automatic optimization tools. User experience offered to site visitors will benefit from this, but also the business and marketing KPI, such as bounce rates and conversions.