John Smith
You have 4 new messages
You have 4 new messages

The new parameters introduced in the Google Page Experience update principally deal with Core Web Vitals and aim to measure the key elements which influence the real user experience during a browsing session (they are not based on simulations but on real data generated from website use by real users). If one, or worse still, none of these parameters are optimized, the consequences can be dire for a website’s ranking position and consequently, will negatively impact not only ecommerce businesses, but all businesses.
[divilifeshortcode id=’9530′]
There are three new Core Web Vitals, the first being Largest Contentful Paint. However, before going into more detail on advice for optimization for a user’s better UX, let’s run-through them quickly.
The main new parameters introduced by Google are as follows:

Google considers each one of these factors as of equal and fundamental importance in its evaluation of the user experience. Ultimately, this means providing a correct, fluid and pleasant use of site content to achieve a good score for ranking purposes. But it is no accident that Largest Content Paint, which essentially analyzes and measures a page’s loading speed, comes first on the list. While they are all vital, LCP is perhaps the parameter which has the greatest impact on website visitors as, from a chronological point of view, it is the first feature they experience when they land on the page.
In fact, the shorter the waiting time and thus the quicker the loading time, the better the user’s page experience. Inversely, the longer the times, the more likely users are to abandon the site regardless of the quality of page contents, whether they be text or images. Unfortunately, this is something we can all relate to in our daily lives. Loading speed is thus the entry factor: neglecting it or choosing not to optimize it will have a devastating effect on any marketing strategy.
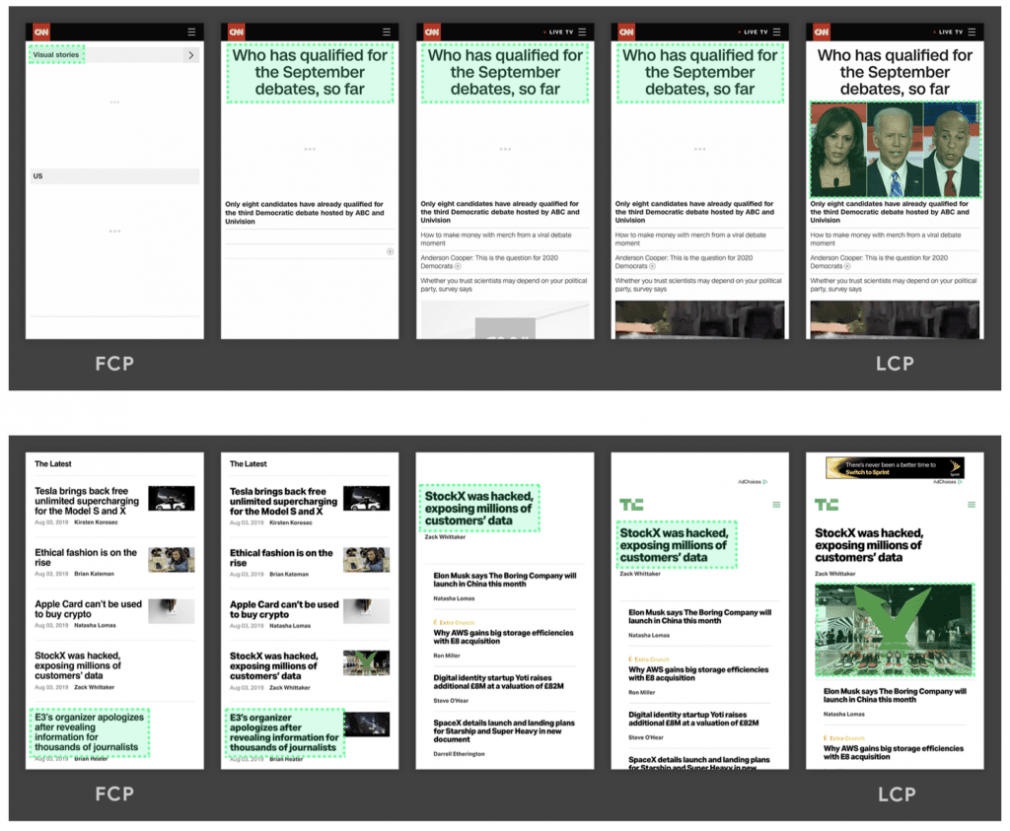
From a technical point of view, it can be said that LCP analyzes and evaluates the time needed to render the biggest element on a user’s display be it on a mobile device or desktop. This obviously refers to visible content because this is what determines a user’s perception of how quickly a website or single page they have visited loads.
But what is meant by visible element? They are outlined in the following category:
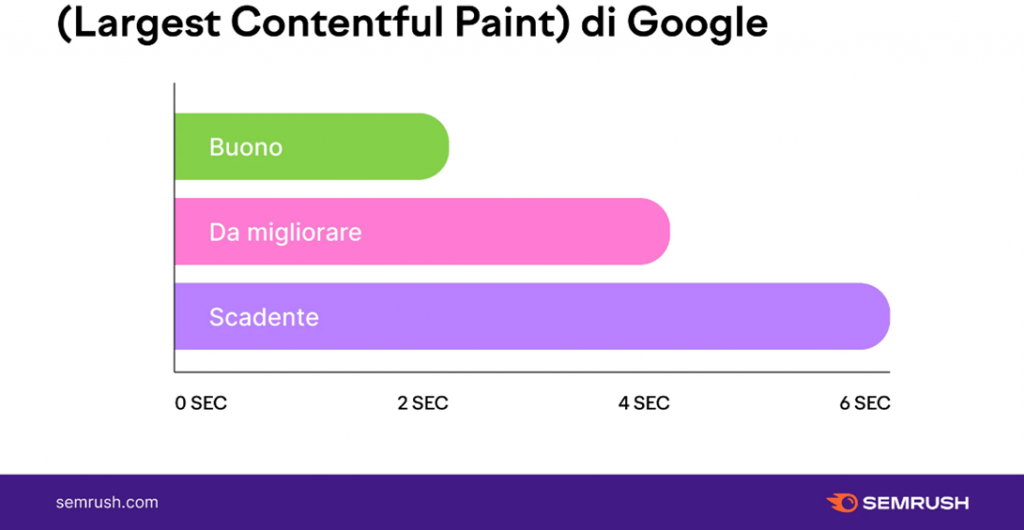
The metrics introduced by Google for classifying loading times, thus LCP, are as follows:

In addition, there are other metrics which are measured during page loading and must be taken into consideration: They are as follows:
Now let’s see what factors slow down the LCP and what can be done about it.
There are various field and lab tools available for measuring these factors such as Chrome User Experience Report, PageSpeed Insights, Search Console (essential web signals report) and JavaScript web vitals for field. Instead, Chrome DevTools, Lighthouse, WebPage Test can be used for the lab.
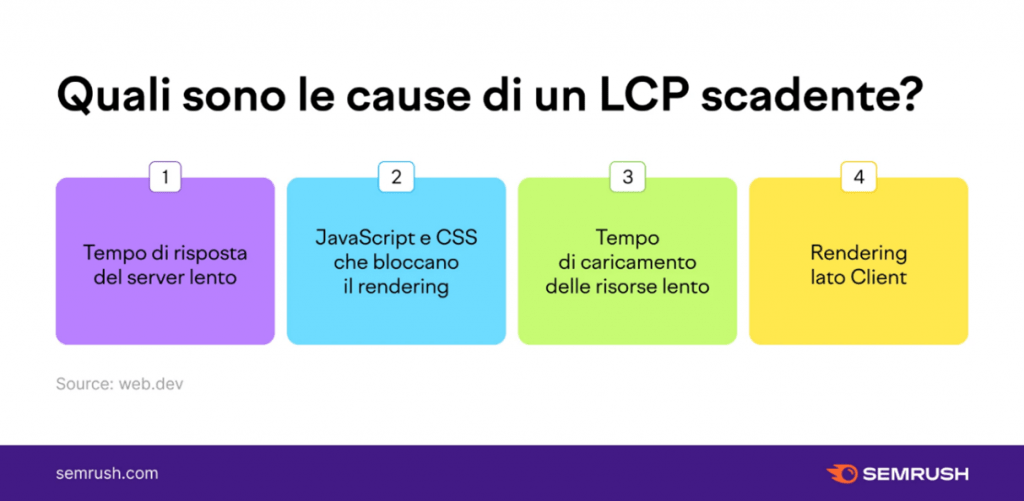
But what slows down Largest Contentful Paint? And to the point, more importantly, how can it be sped up? Google experts outline that simplifying load speed of page content boils down to four main factors. These factors, which can work separately or in combination with each other are:

Without going into too much detail, it is evident that these factors require important interventions on HTML codes, JavaScript and CSS, or image optimization at the very least. Such interventions are slow, expensive and invasive, and can be hard to implement without working on website resources and content.
A very effective solution is web caching. Web caching can be done at browser level or at server level. In the first case, instructions are implemented whereby browsers save resources locally and then use them without having to load them again. Much more significant is server-side caching: by means of a cache layer operating between the user’s server and browser, minimizing site problems, and maximizing the user experience. This enables LCP to meet the parameters set by Google.

On a closer look, they are not so stringent if you consider the huge impact they have. In fact, the same Mountain Valley researchers on thinkwithgoogle.com calculate the there is a +123% increase in bounce risk on mobile if loading time increases from 1 to 10 seconds and a 95% drop in conversions if there is an increase in the number of elements on a page.

In short, clients may not be so clued-up on the technical aspects of Core Web Vitals and how they impact on organic traffic performance and conversions for search engine ranking for UX. But they do know how to distinguish between a satisfactory user experience to be repeated and a bad user experience to immediately escape from and avoid in the future. Once again, the effects on web traffic and revenue are blatantly obvious.
The customer journey now begins for almost every type of product on the web, regardless of whether it ends online or offline. This is a trend in purchasing habits that numerous studies have shown to be on the rise and which the pandemic has only increased even more. Optimizing the user experience is therefore vital to the success of any marketing campaign. But there is no need to panic: there are easy-to-implement solutions that solve and prevent problems at the root without touching the



