Come funziona iSmartFrame
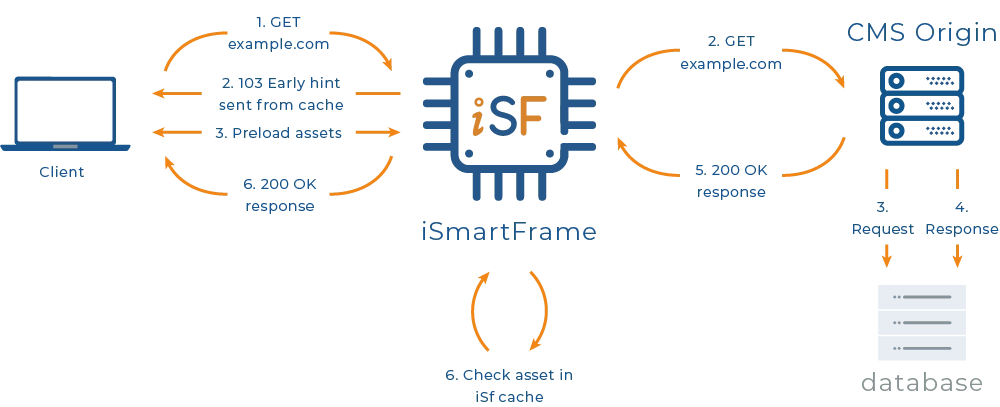
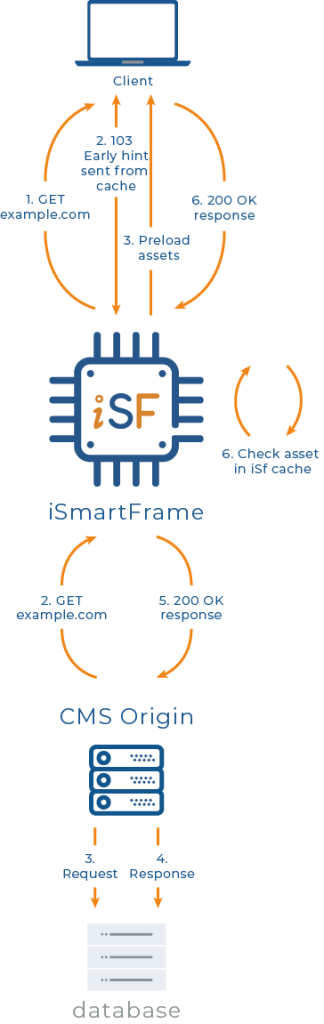
Cambiare la delivery chain
iSmartFrame modifica la delivery chain della pagina riducendo i tempi di caricamento fino al 50%.
Grazie alla CDN di seconda generazione, riesce a raggiungere prestazioni di livello superiore, andando oltre gli ostacoli che tipicamente limitano le architetture di server caricando asincronicamente le risorse. Inoltre, grazie al sistema di caching avanzato e all’implementazione locale di 103 early hints, offre un notevole miglioramento dell’UX e delle prestazioni.
Tecnologia avanzata: 103 Early Hints
Sfruttando il «tempo di riflessione del server» la piattaforma potenzia il processo di rendering del browser e riduce la latenza.


Cosa sono i 103 Early Hints nello specifico?
I 103 Early Hints sfruttano il tempo di esecuzione del server per inviare in modo asincrono istruzioni al browser per iniziare a caricare le risorse mentre il server di origine sta compilando la risposta completa.
Inviare questi suggerimenti al browser prima che venga preparata la risposta completa, lo aiuta a capire cosa deve fare per caricare la pagina web più velocemente per l'utente finale.
Il Sistema di caching più intelligente!
Grazie al suo sistema di caching guidato dall'intelligenza artificiale,
iSmartFrame identifica l'HTML statico, lo mette in cache e ne riduce il numero totale di chiamate al server fino all'87% richiedendo solo le risorse dinamiche o aggiornate.
Per ridurre il Content Layout Shift (CLS), la cache risponde alle richieste del browser con i CSS critici specifici della pagina, pre-generati nella cache dall'AI e introdotti nella pagina HTML da precaricare.
La piattaforma fornisce sempre immagini della migliore qualità poiché memorizza all'interno di tutti i suoi POP CDN, copie di ogni singole immagini specificamente adattate per Mobile, Desktop e Tablet.

Caching guidato dall’intelligenza artificiale
iSF utilizza un sistema avanzato di caching guidato dall’intelligenza artificiale, il quale si adatta alla navigazione dell’utente e alla tipologia di richieste effettuate, riducendo le chiamate al server e i tempi di risposta delle pagine.
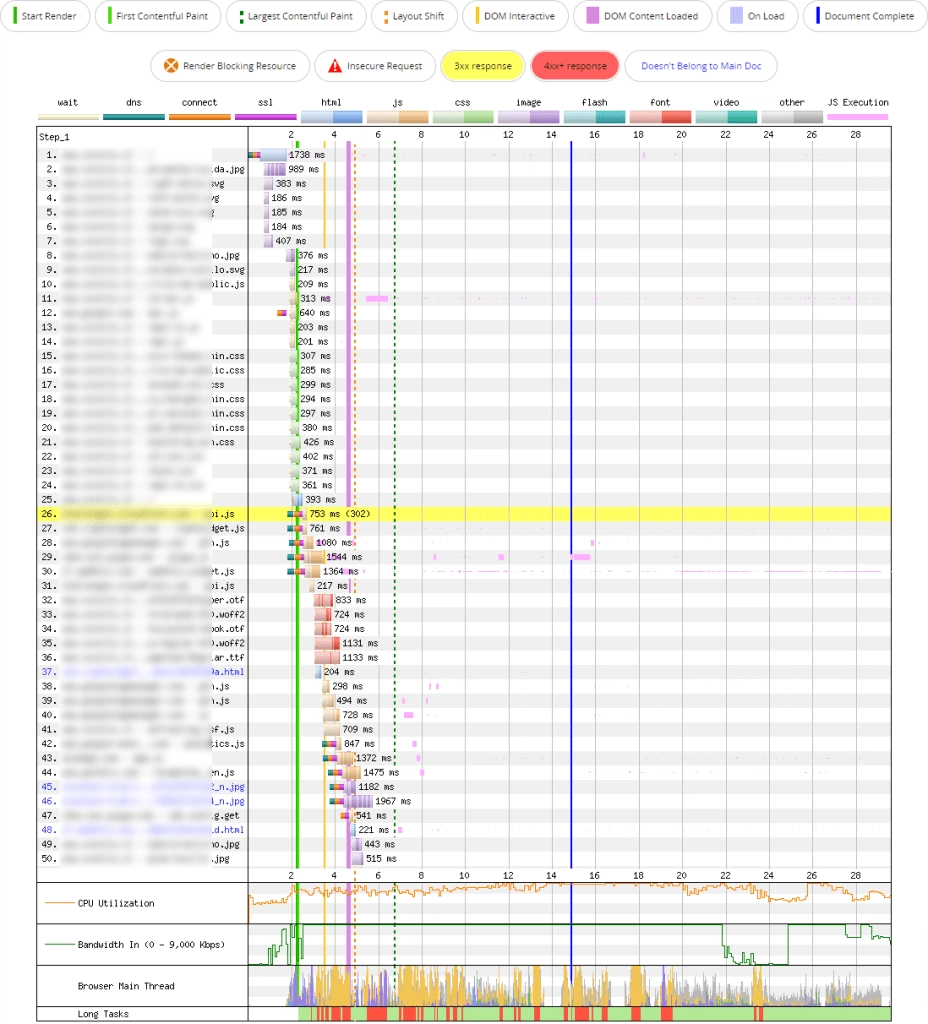
Loading Waterfall
L’algoritmo iSF AI ridefinisce la distribution chain, che ha un impatto diretto sulla loading waterfall delle pagine web: dà priorità agli elementi “above the fold” in base al viewport dei dispositivi, all’LCP, ai Critical Javascript e ai Font.
I migliori asset per la vostra vetrina online
iSmartFrame ottimizza gli asset che popolano il sito web prima di consegnarlo agli utenti finali; migliorando la qualità dei contenuti e la velocità di rendering delle pagine.
La piattaforma si occuperà automaticamente di:
- Minificazione e compressione di JS e CSS
- ottimizzazione, ridimensionamento e formattazione delle immagini
Un ricco set di funzionalità è dedicato alle immagini.
Ridimensionamento automatico delle immagini
La piattaforma fornirà sempre al cliente immagini reattive, permettendo di definire i parametri per ridimensionare le immagini nella cache senza influenzare il contenuto originale del server.
Conversione del formato delle immagini
iSmartFrame converte le immagini nel formato WebP o Progressive JPEG.
Compressione delle immagini
È possibile impostare un livello di compressione comune per le immagini PNG e JPEG, al fine di ottenere il miglior compromesso tra qualità e dimensioni dell'immagine.
Caching delle immagini
iSF crea copie delle immagini, opportunamente ridimensionate per tutte le classi di dispositivi, e memorizzate in ogni POP CDN.
Lazy Loading automatico
Il sistema abilita la Lazy Loading Policy delle immagini, compresa l'elaborazione delle immagini a bassa qualità (LQIP), e per le immagini "above the fold" o di sfondo.

