John Smith
You have 4 new messages
You have 4 new messages

I nuovi parametri introdotti dall’update di Google Page Experience sono soprattutto i Core Web Vitals pensati per misurare i principali elementi che influenzano la reale esperienza dell’utente durante una sessione di navigazione (e infatti sono basati non su simulazioni, ma su dati reali rilevati dall’utilizzo di un sito web da parte di essere umani). La mancata ottimizzazione di uno o peggio di tutti questi parametri minaccia di essere severamente punitiva ai fini del posizionamento nel ranking di un sito web, con conseguenze pesantemente negative non solo per gli e-commerce, ma per tutte le aziende.
[divilifeshortcode id=’9530′]
I nuovi Core Web Vitals sono tre e prima di vedere più nel dettaglio il primo di questi fattori, ovvero la Largest Contentful Paint con dei consigli su come ottimizzarlo ai fini di una migliore UX da parte dell’utente, diamo uno sguardo d’insieme.
I principali nuovi parametri introdotti da Google sono:

Ognuno di questi fattori è considerato di pari e fondamentale importanza da parte di Google ai fini della valutazione della user experience e cioè di una corretta, fluida e piacevole fruizione di contenuti di un sito e quindi del punteggio assegnato ai fini del ranking. Ma che la Largest Contentful Paint, che in sostanza analizza e misura la velocità di caricamento di una pagina, sia elencata per prima non è un caso. Anche se sono tutti vitali, la LCP rappresenta forse il parametro a maggior impatto sui visitatori dei siti, poiché è la prima caratteristica in ordine di tempo che si sperimenta una volta atterrati sulla pagina.
Infatti, tanto minore è l’attesa e quindi inferiore il tempo di caricamento, migliore sarà l’esperienza offerta al visitatore della pagina. Al contrario – ed è vita vissuta quotidianamente da tutti – maggiori sono i tempi, maggiore sarà la possibilità di abbandono, indipendentemente dalla qualità dei contenuti della pagina, testi o immagini che siano.
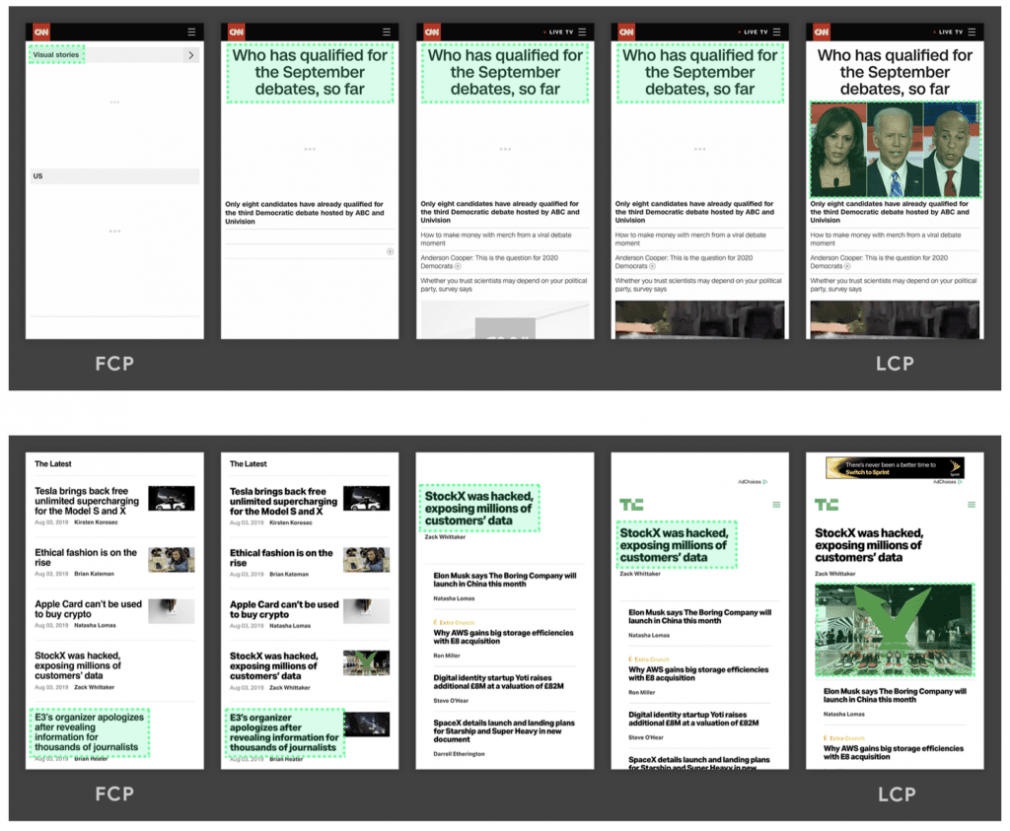
La velocità di caricamento è dunque il fattore di ingresso: trascurarlo o rinunciare ad ottimizzarlo significa minare il successo di qualunque strategia marketing. Da un punto di vista tecnico, si può dire che la LCP analizza e valuta il tempo occorrente per la renderizzazione dell’elemento più grande sul display dell’utente, sia su dispositivi mobili che desktop. Si tratta del contenuto visibile ovviamente, perché è quello che determina la percezione da parte dell’utente della velocità di caricamento del sito o della singola pagina visitata.
Ma cosa si intende per elemento visibile? Vengono classificati in questa categoria:
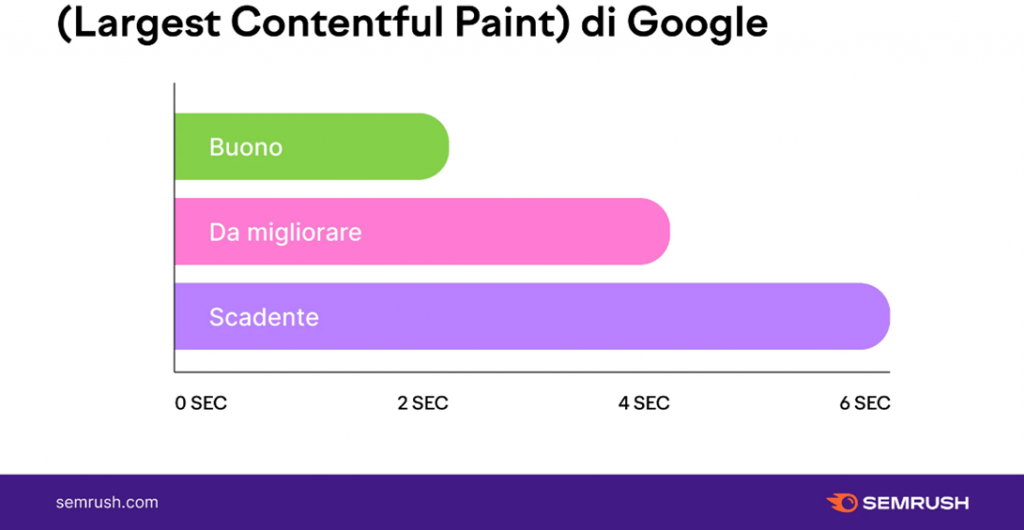
La metrica introdotta da Google classifica così i valori per i tempi di caricamento e quindi della LCP:

Inoltre, ci sono anche altre metriche che vengono misurate durante il caricamento di una pagina e vanno considerate. Eccole:
Vediamo adesso quali sono i fattori che rallentano la LCP e cosa fare per ovviare al problema.
Per misurare questi fattori esistono vari strumenti sia sul campo che da laboratorio. Tra i primi Chrome User Experience Report, PageSpeed Insights, Search Console (rapporto Segnali web essenziali), Libreria JavaScript web-vitals. Tra quelli da laboratorio Chrome DevTools, Lighthouse, WebPageTest.
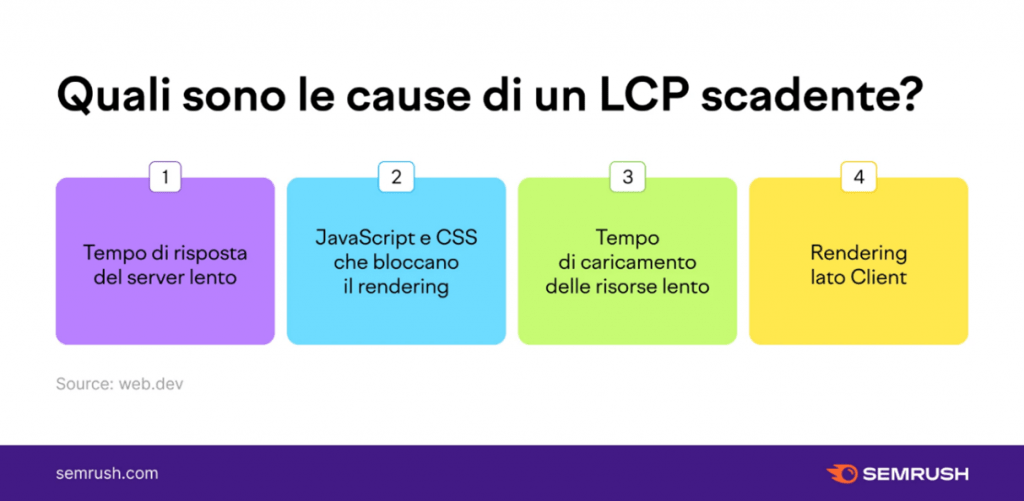
Ma alla fine che cosa può rallentare Largest Contentful Paint? E soprattutto, quel che più interessa, come si può, invece, velocizzarla? Semplificando la velocità del caricamento dei contenuti di una pagina è dovuta sostanzialmente a 4 fattori, segnalano gli esperti Google. Tali elementi, che possono operare separatamente o in cumulo tra loro, sono:

Come si vede, senza entrare troppo nel dettaglio si tratta di fattori che richiedono interventi importanti sui codici HTML, su JavaScript e CSS o quanto meno di ottimizzazione delle immagini. Si tratta di interventi lenti, costosi, invasivi che possono essere difficili da portare a termine e soprattutto sono difficili da fare senza nulla toccare nelle risorse e nei contenuti del sito.
Una soluzione di grande efficacia ci giunge dal web caching. Il web caching si può fare a livello browser o a livello server. Nel primo caso si implementano delle istruzioni in base alle quali i browser salvano in locale le risorse per poi utilizzarle senza doverle caricare di nuovo.
Molto più significativo è il caching lato server: attraverso un layer di cache che opera tra il server e il browser dell’utente si abbattono notevolmente i tempi di caricamento minimizzando i problemi del sito e massimizzando la user experience e consentendo infine di stare nei parametri fissati da Google per la LCP.

Che a ben vedere non sono neanche così severi se si considera il grande impatto che hanno. Gli stessi ricercatori di Mountain View, infatti, su thinkwithgoogole.com calcolano in un +123% il rischio di rimbalzo su mobile nel caso di aumento del tempo di caricamento da 1 a 10 secondi e un tracollo delle conversioni del 95% nel caso di un aumento del numero degli elementi di una pagina.

Insomma, ne va del posizionamento nei motori di ricerca con quel che consegue sulle performance di traffico organico e sulle conversioni, oltre che di UX dei clienti, che dei Web Core Vitals non sanno nulla, ma sanno ben distinguere tra un user experience soddisfacente e da ripetere e una scadente dalla quale scappare subito e stare alla larga in futuro. Le conseguenze, ancora una volta, sono più che evidenti sia sul traffico che sul fatturato.
La customer journey, inizia ormai per quasi tutte le tipologie di prodotto sul web, indipendentemente che si concluda poi online oppure offline. Una tendenza nelle abitudini di acquisto che numerose ricerche danno in crescita e che la pandemia non ha fatto altro che incrementare ancora di più.
Ottimizzare la user experience è dunque vitale per il successo di qualsiasi campagna di marketing. Ma non è il caso di cadere nel panico: esistono soluzioni di facile applicazione che risolvono e prevengono i problemi alla radice senza toccare l’architettura e il codice dei siti.