John Smith
You have 4 new messages
You have 4 new messages

Confessatelo: siete tra quelli che scappano e lasciano perdere un sito web, soprattutto su dispositivi mobile, se siete costretti a rincorrerne i contenuti per tutto lo schermo, durante il caricamento della pagina. Non si tratta sicuramente di una bella esperienza di navigazione soprattutto quando le pagine saltano e perdiamo il punto in cui eravamo oppure cerchiamo di cliccare su un pulsante ma al suo posto compare un pop-up in che ci reindirizza involontariamente su pagine indesiderate. Questi sono due fastidiosi esempi di layout shift. Non si tratta che di spostamenti dei layout delle pagine web che possono cause difficoltà nella user experience degli utenti.
[divilifeshortcode id=’9530′]
Nessun timore, perché non siete i soli: anzi, secondo quanto rilevato da Chrome User Experience, che tiene conto delle esperienze reali di navigazione degli utilizzatori del browser, appartenete alla stragrande maggioranza degli utenti di Internet.

Non è un caso, infatti, che questo aspetto, ovvero la stabilità visiva degli elementi in una pagina web, battezzato da Google Cumulative Layout Shift (CLS), sia considerato dal motore di ricerca un fattore decisivo ai fini della qualità dell’esperienza degli utenti sul web, al pari della velocità di caricamento (Largest Paintful Content, LPC) e della reattività (First Input Delay, FID).
Tanto che l’update di Google Page Experience pone questi tre essenziali parametri, i Core Web Vitals, sullo stesso piano e ritiene ognuno di essi un fondamentale fattore di ranking nelle SERP, quindi con importanti conseguenze sulle strategie SEO e di conversione.
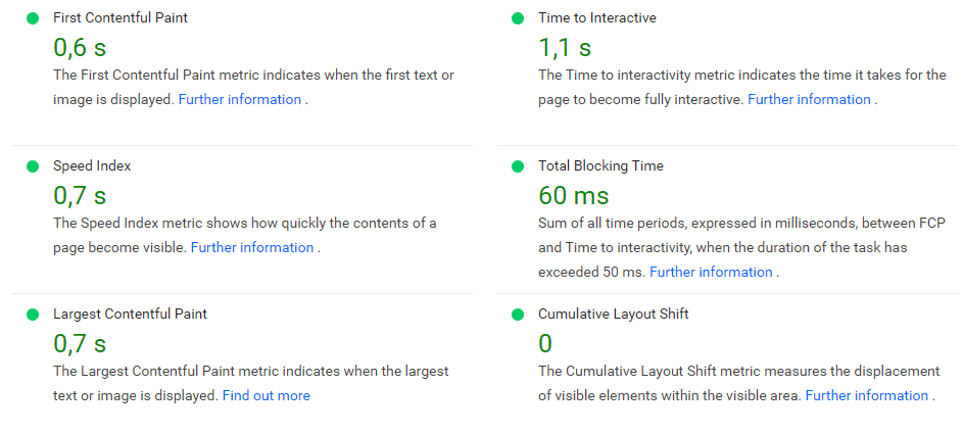
Prima di passare ad analizzare più da vicino il CLS, conviene dare un’occhiata d’insieme alle metriche introdotte con i Core Web Vitals a partire da maggio 2021. I tre moschettieri della buona UX individuati dal nuovo algoritmo di Google Page Experience, sono:

Queste tre metriche non solo consentono di compiere un’analisi accurata e oggettiva della qualità di navigazione di un web site e dalla sua capacità di interagire con l’utente, ma offrono anche uno straordinario campionario di interventi possibili per contenere qualsiasi ritardo e difficoltà di fruizione dei siti.
Il vantaggio è per tutti: per gli utenti che possono godere di una buona esperienza su Internet e accedere senza ritardo a dati e media; per gli owner dei siti che possono vedere il bounce rate comprimersi di oltre il 70% e le conversioni aumentare anche del 12% con un solo secondo in meno nel caricamento della pagina; per la stessa Google che vive di contenuti web e premia con un miglior posizionamento nei risultati di ricerca chi li rende fruibili senza ritardo e in maniera piacevole.
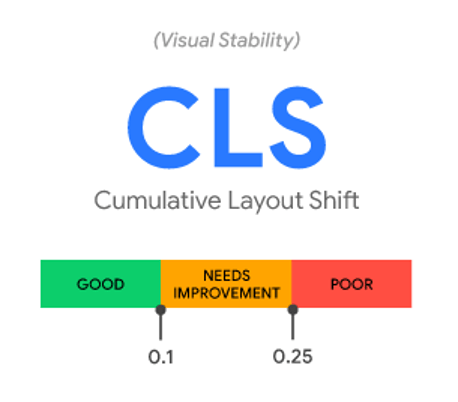
Il Cumulative Layout Shift (CLS), è un termine che letteralmente significa “variazione cumulativa del layout” ed è un indicatore con cui è possibile misurare la stabilità visiva dei siti web. Nel dettaglio, il Cumulative Layout Shift valuta la stabilità dell’interfaccia e punta alla minimizzazione di una delle esperienze più comuni e fastidiose durante la navigazione su smartphone e su desktop: lo spostamento improvviso di elementi in pagina durante il caricamento.
Il cambiamento improvviso di layout si verifica quando, ad esempio, si entra in un sito per accedere a un testo e si osservano dei mutamenti nella struttura della pagina. Si tratta in genere di uno spostamento del testo, ma è comune anche un cambiamento della posizione di un video o di un’immagine, di un pulsante o dei form di contatto.

Talvolta, può anche trattarsi della comparsa improvvisa di banner pubblicitari all’interno della pagina principale. Questi inattesi spostamenti verso l’alto o il basso dei contenuti con conseguenti cambiamenti del layout peggiorano moltissimo la fruibilità degli stessi contenuti, media o testi che siano, e quindi la qualità complessiva della navigazione. Spesso, inoltre, generano dei possibili errori da parte degli utenti che per superare i problemi magari fanno un click su link o pulsanti causando ulteriore ritardo, a danno di una buona esperienza di navigazione. Un difetto di stabilità visiva, particolarmente evidente da mobile, che Google non è disposto più a perdonare ai siti web.
Ma come viene calcolata la stabilità visiva? Dei tre segnali web essenziali, il CLS per quanto intuitivo negli effetti è forse il più complicato da misurare. Per capire come funziona occorre partire dal perché accadono questi cambiamenti di layout: semplicemente per una questione di spazio. Mentre il LCP (Largest Contentful Paint) e il FID (First Input Delay) sono una questione di tempo calcolato in secondi e millisecondi, il CLS è questione di spazio calcolato in percentuali della superficie dello schermo occupata dagli elementi durante il caricamento della pagina web.
Se lo spazio non viene ottimizzato per accogliere i vari elementi, il browser modificherà la posizione dei contenuti per trovare posto a tutti, con cambiamenti anche del layout. Dunque, Google Page Experience calcola quanti spostamenti avvengono e per quanta superficie, cumulando i dati tra loro. Su web.dev il Cumulative Shift Layout viene spiegato così: CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page (misura la somma di tutti i punteggi di ciascun singolo movimento di layout per ogni spostamento imprevisto del layout che si verifica durante l’intera durata della pagina”).

Dunque, più grande è e più si sposta l’elemento instabile, più la navigazione perde di qualità.
Sono due quindi i fattori da prendere in considerazione e moltiplicare tra loro: l’impatto e la distanza, ovvero l’Impact fraction e la Distance fraction.
Dove:
Il prodotto dei fattori deve essere inferiore a 0,1, che è l’indice ottimale stabilito da Google. Se l’elemento, come nel nostro esempio, occupa cumulativamente il 75% dello schermo e si sposta del 25% il Layout Shift Score che misura il Cumulative Layout Shift sarà dello 0,1875, l’87% in più di quanto richiesto da Google per un risultato ottimale. Il consiglio è di analizzare almeno il 75° percentile dei caricamenti di pagine del sito web, sia su desktop che su mobile, per verificare il raggiungimento della soglia ottimale. Se in tre quarti dei casi il sito performa con un indice pari o inferiore a 0,1 non ci sono miglioramenti da apportare. Con un risultato superiore, occorre intervenire e procedere alla sua ottimizzazione.
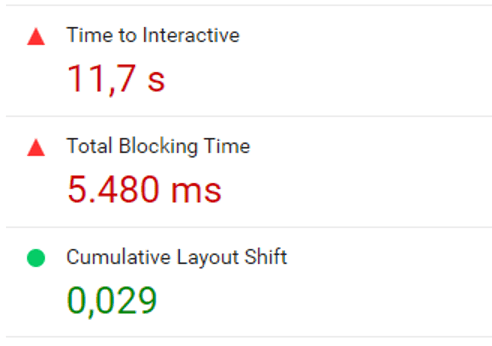
Per verificare e misurare la stabilità del layout delle pagine web o di un sito nella sua interezza esistono vari strumenti di misurazione, sia di laboratorio sia sul campo. Meglio eseguirli entrambi per avere un’analisi precisa del comportamento del sito e individuare in anticipo le aree di attenzione e miglioramento, magari prima di rilasciarlo.
I tools utilizzabili sono:
Attenzione: sono da valutare come dannosi e quindi da eliminare solo i cambiamenti improvvisi di layout, non quelli intenzionali determinati dall’interazione tra l’utente e gli elementi della pagina.

Anzi, in questo caso, più veloce è il cambiamento, migliore sarà l’esperienza utente e il punteggio per il First Impact Delay.
Quindi occorrerà intervenire solo sulle prime, cioè i cambiamenti inattesi e repentini. Ma come? Ecco alcune operazioni, suggerite anche da Google Dev, che si possono fare per apportare dei miglioramenti e provare ad ottimizzare la stabilità visiva:
Si tratta comunque di interventi parziali che agiscono solo su una parte dei Web Core Vitals e da soli non bastano a ottimizzare le prestazioni del sito web nel suo complesso e dunque migliorare la UX con effetti positivi anche sul ranking e sulla SEO.
L’adozione di best practice permetterebbe di evitare imprevisti sul cambiamento del layout e migliorando quindi la User Experience. Si sa, assicurare un’esperienza soddisfacente equivale ad ottenere gli obiettivi prefissati per la buona riuscita dei nostri progetti online che possono racchiudersi in tre aspetti principali: il ranking, il traffico e le conversioni.
Un approccio complessivo al problema dell’ottimizzazione delle performance dei siti può essere affrontato in maniera decisiva con uno strumento come iSmartFrame: un layer che lavorando con una cache solution proprietaria assorbe ogni criticità che un sito può presentare ai fini delle metriche di Google, senza costringere ad interventi su codice e linguaggio di programmazione. Un layer di questo tipo, posto tra browser e il CMS originario, infatti, ottimizza non solo la stabilità visiva, ma anche i tempi di caricamento e di interazione della pagina contribuendo al successo delle strategie di marketing come di un progetto SEO e a migliorare il ranking nelle SERP.
Ma soprattutto dà una mano fondamentale nel rendere buona una user experience deludente. Una mossa che si rivela sempre vincente ai fini delle conversioni e del valore finale del carrello.



