John Smith
You have 4 new messages
You have 4 new messages

Un test della velocità altro non è che un modo per avere una panoramica delle velocità di caricamento di un sito web. Se gestite un sito, avrete sicuramente l’interesse di acquisire il maggiore traffico di utenti possibile.
Mantenere un alto livello di traffico è necessario per favorire le conversioni e contribuire ad una buona performance della pagina che viene visitata. Possedere un sito lento oltre a limitare la capacità di ricevere traffico utenti, influisce negativamente anche sugli utenti attuali del vostro sito.
La velocità per un sito web di buona qualità è fondamentale per favorire una buona user experience e per invogliare i visitatori a permanere sulle pagine.
Anche se il vostro sito offre contenuti rilevanti, maggiore è il tempo che i visitatori aspettano che un contenuto appaia, più sarà semplice che si rivolgano altrove per riuscire ad ottenere quello che vogliono in maniera più veloce.
Gli utenti del web si aspettano di godere esperienze di navigazione sempre più veloci e performanti. Il site speed è un aspetto che va considerato sin dalla fase di realizzazione di un sito, pena rischiare di dover mettere il sito a soqquadro.
Gli aggiornamenti degli algoritmi di Google sono ormai orientati a premiare i siti che offrono un’esperienza di navigazione rapida e piacevole. Non per questo verificare che il nostro sito riesca a caricarsi in tempi sempre più apprezzabili sarà fondamentale per evitare che i visitatori decidano di cambiare sito.

[divilifeshortcode id=’9530′]
Prima di andare ad analizzare alcuni dei tool che potrebbero fare al caso vostro, è bene tenere in considerazione una serie di aspetti che potrebbero influenzare il risultato dei vostri testi. Parliamo di:

Tenendo a mente questi tre aspetti semplici ma fondamentali, vediamo quali tool potremmo utilizzare per effettuare un test della velocità.
Il test della velocità può essere effettuato attraverso l’impiego di alcuni tool. Ogni tool offre delle metriche di misurazioni ed ognuno di essi crea un report con delle informazioni utili per migliorare la velocità delle pagine del vostro sito. Vi invitiamo a provarne i seguenti strumenti per il test della velocità e confrontarli. Scopriamone alcuni dei migliori strumenti a disposizione:

Come vedete, possiamo avere a disposizione una moltitudine di strumenti per verificare la velocità di un sito web. Ogni strumento sarà in grado di fornirvi un test della velocità, ma la scelta del software dipenderà esclusivamente dal livello globale di approfondimento del quale siete alla ricerca. Come detto provarne più di uno è consigliato.
Mentre gli strumenti sopra elencati ti aiutano a testare un sito web e capire se si carica lentamente o meno, decidere come risolvere la questione è un’altra cosa.
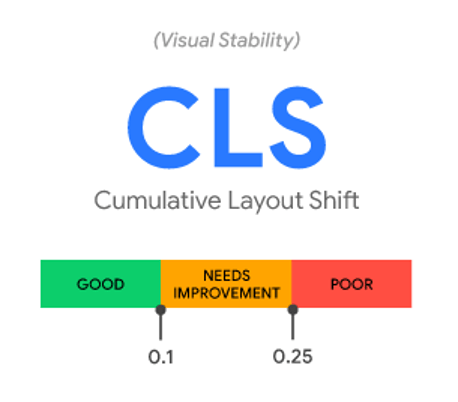
Nei risultati della velocità che otterrete, i vari tool delineeranno una serie di opportunità che possono guidarvi nell’aumentare la performance delle vostre pagine. A seconda del tool che utilizzerete, ogni opportunità di miglioramento viene generalmente fornita con una diagnostica che comprende:

È sicuramente molto utili riconoscere i problemi che potrebbero essere evidenziati all’interno delle diagnostiche e porvi rimedio non potrà che contribuire in positivo alle performance di caricamento delle pagine.
La velocità di caricamento di un sito web è un fattore molto importante per gli utenti che la visitano. Avere un sito web lento non farà altro che ridurre le interazioni con il vostro sito da parte degli utenti, riducendo i tassi di conversione e contribuendo a farvi posizionare in basso in serp. Prendersi del tempo per testare la velocità del proprio sito ed investire del tempo nel risolvere eventuali problemi che potrebbero risultare dopo aver effettuato un test della velocità.